移動導航菜單設(shè)計中的一個共同挑戰(zhàn)是導航菜單。如果該網(wǎng)站有很多的部分或網(wǎng)頁,它變得具有挑戰(zhàn)性,將所有的項目壓縮成一個小的移動分辨率。導航最有可能結(jié)束運行成多行或按鈕堆疊在頂部彼此。所以我要回顧一些設(shè)計解決方案,提供了一種快速教程如何創(chuàng)建一個jQuery移動導航。

問題
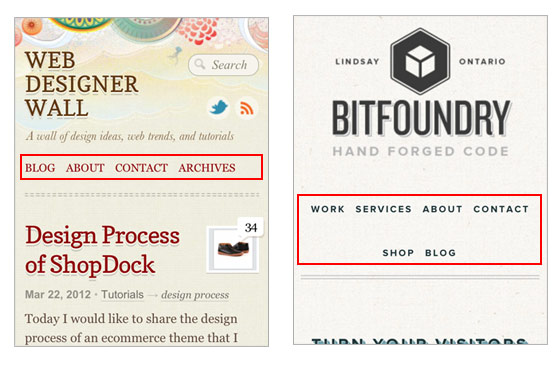
下面的截圖顯示移動的導航布局問題。如果導航有3個或4個按鈕,如網(wǎng)頁設(shè)計師墻,那么導航將不會包成2行。但如果導航包含6個或多個按鈕,它們將在頂部彼此堆疊。
解決方案
1)下拉
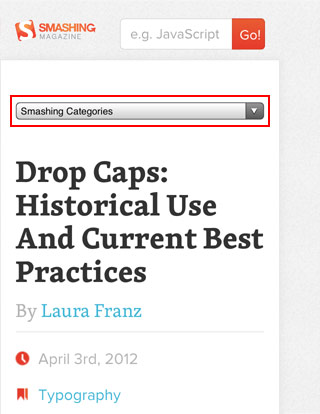
一種常用的解決方案是將導航到一個選擇下拉。我不喜歡這種方法因為<選擇>元素不可設(shè)置樣式和CSS。JavaScript插件選擇允許您修改下拉菜單,否則你最終的默認系統(tǒng)下拉菜單樣式。這也造成不一致的用戶體驗,桌面版和移動版顯示鏈接標簽顯示一個下拉菜單。如果你喜歡這個解決方案,這是通過CSS技巧教程如何將菜單下拉。
2)顯示為塊
另一個快速修復是將每個菜單項設(shè)置為塊元素,這樣他們就顯示垂直。但這種方法需要大量的頭空間。如果導航有很多按鈕,這是一個壞主意,因為在到達內(nèi)容之前,讀者必須向下滾動導航列表。
3)菜單圖標
我要復習的最后一個解決辦法是使用一個菜單圖標/按鈕來切換導航。我喜歡這種方法,因為它節(jié)省了三的空間(移動非常重要),它給你的造型與CSS完全控制。菜單圖標可以與總體設(shè)計匹配。
jQuery移動導航(查看演示)
本教程向您展示如何創(chuàng)建一個jQuery在上面列出的網(wǎng)站看到移動導航。jQuery將用于在菜單圖標,切換導航。這一招,不需要任何額外的語義HTML標簽/聯(lián)合。
HTML
下面是本教程中使用的示例導航HTML:
<資產(chǎn)凈值ID =”導航包”>
< UL ID =值>
<李> < a href =“#”>按鈕</a> </李>
<李> < a href =“#”>按鈕</a> </李>
< / UL >
< /導航>
jQuery代碼
包括一份jQuery和下面的函數(shù)在<HEAD>標簽之間。該函數(shù)將前置<divid=“菜單圖標”>在<資產(chǎn)凈值=“#導航包ID標簽”>。當#菜單圖標元素被點擊時,它就會滑下導航。
<腳本type=“text/javascript”src=“HTTP:/ / Ajax。googleapis。COM / / / jQuery的Ajax庫1.7版jQuery。”> < /腳本>
<腳本type=“text/javascript”>
jQuery(document)。準備好(功能($){
/ * * /在菜單圖標
$(“#導航包”)。在(' <divid=“菜單圖標”>菜單中的< / DIV >”);
/ * * /切換導航
$(“#菜單圖標”)。在(“點擊”,function() {
$(“#資產(chǎn)凈值”)。slidetoggle();
$(這個)。toggleclass(“主動”);
});
});
< /腳本>
這將使HTML這樣的代碼(你需要檢查元素或視圖來查看生成的源代碼):
<資產(chǎn)凈值ID =”導航包”>
<divid=“>菜單中的< / DIV >菜單圖標
< UL ID =值>
<李> < a href =“#”>按鈕</a> </李>
<李> < a href =“#”>按鈕</a> </李>
< / UL >
< /導航>
CSS
我不打算解釋CSS代碼的每一個細節(jié),因為它是非常直接的。相反,我會談?wù)摰年P(guān)鍵部分。
的#菜單圖標的顯示設(shè)置為:沒有開始。我使用媒體查詢到#菜單圖標更改為顯示:塊如果視口的寬度小于600px。
CSS解釋
在媒體查詢中,我設(shè)置了導航顯示:沒有一個是在移動中隱藏的。當#菜單點擊圖標,可以切換導航為上述步驟在jQuery函數(shù)指定。
最后的演示
要看到最后的移動導航,查看演示,縮小您的瀏覽器窗口或檢查您的手機。