由于技術的變化,所以做用戶習慣,隨著用戶習慣的改變,所以做網頁設計。好奇的網頁設計趨勢,我們會看到在2016?我們知道,響應式設計是現代網絡的一個基本要素。網站更具互動性,具有酷導航和豐富的媒體內容。看了看什么,以保持一個眼睛,今年。
1。SVG的喜悅
SVG 2014成為流行語。這是不奇怪的,因為有了這個向量格式,你的資產看起來清晰,很好地適應任何屏幕尺寸。除此之外,SVG元素可以是精美的動畫,讓你的網站有活著的感覺。我敢肯定,我們會看到更多的例子,這樣的動畫,今年。



2。萬歲RWD
許多網站已經適應了平板電腦和智能手機用戶,并在2015,響應的設計將確保繼續擴大。隨著智能手表和電視的日益增加使用,它是非常重要的,提供一個無縫的經驗,在所有可用的渠道。



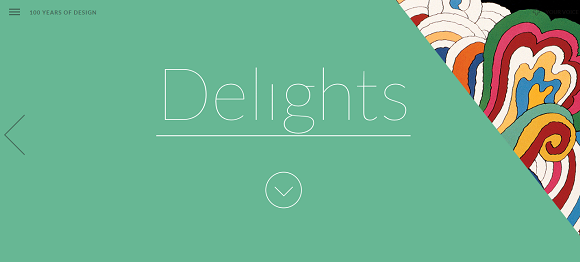
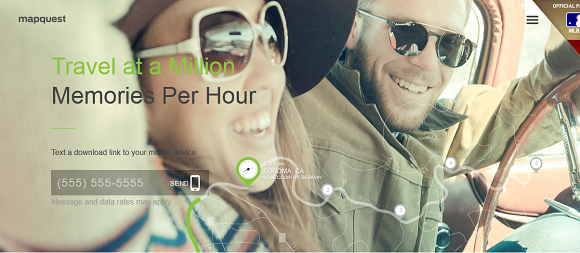
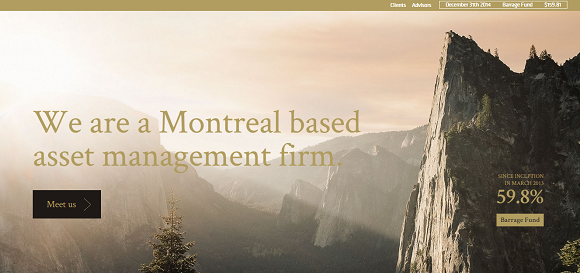
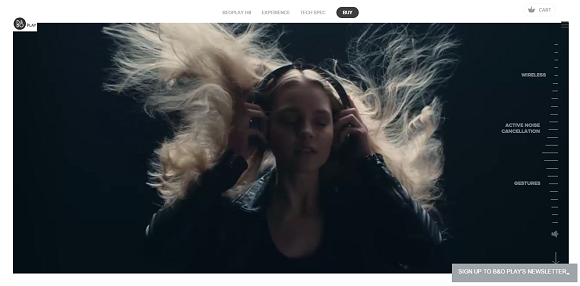
3。豐富,動態背景
現在我們已經看到了很多大的圖像背景,但對于2015,設計師們正在踢它一個缺口。隨著越來越多的電影被釋放在三維,用戶也將期待三維的切割邊緣設計。學習如何平衡三維圖形的復雜性將在網頁設計的演變的一個重要組成部分。你還可以期待在今年的許多網站上看到完全響應的高清視頻背景。



4。比以往任何時候都互動
微互動是提高你網站上的一偉大的UX,他們在這里停留。為您的用戶創造一個愉快和難忘的體驗有一個顯著的影響,您的訪問者的情感參與與您的品牌和花費的時間,他們花費瀏覽您的網站。
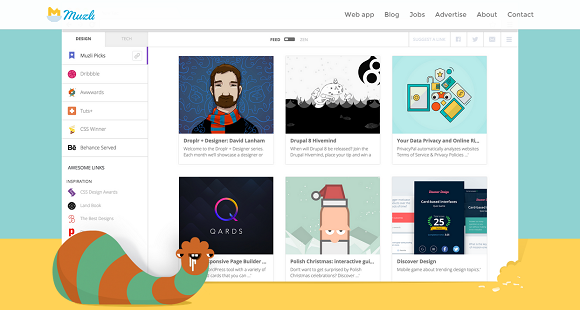
5。大的,大膽的,更好的
排版術極大地影響了網站的可用性和整體美觀。它也是傳遞品牌信息的手段之一。在2015,我們將看到更多的大膽的字體,以及響應字體,提供了一個更好的閱讀體驗。
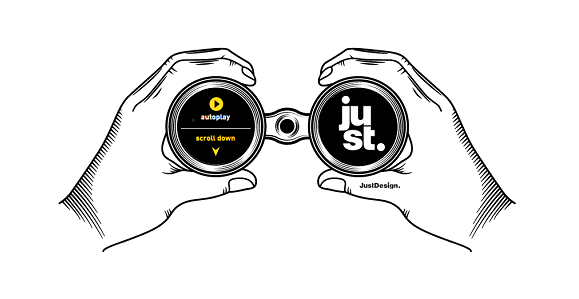
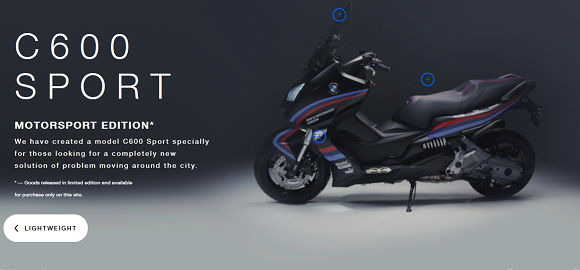
6。幽靈按鈕
鬼按鈕是一個最小的和時尚的界面功能,旨在吸引用戶的關注,在一個微妙的方式。使用智能的懸停動畫,它是一種樂趣,使用和增加了一點優雅的任何網站。考慮到背景圖像和視頻的多好的按鈕對,我們一定會看到更多的他們今年。
7。滾動,點擊
在過去的幾年里,隨著使用移動設備上網的增加,用戶已經習慣于滾動。事實上,許多人會說,滾動已經贏得過點擊。這種變化的原因是,一個在線的觀眾想要得到一個預覽的所有你必須提供正確的第一頁。這就是為什么,2015,主頁需要更長的時間才能創建一個動態的網站和觀眾之間的互動。