
前端網(wǎng)站建設(shè)設(shè)計人員創(chuàng)建HTML,CSS和表示性JavaScript代碼,為Web產(chǎn)品的用戶界面提供支持。善微科技認(rèn)為前端設(shè)計是有用的砂漿,可以彌補(bǔ)設(shè)計和開發(fā)之間的差距。
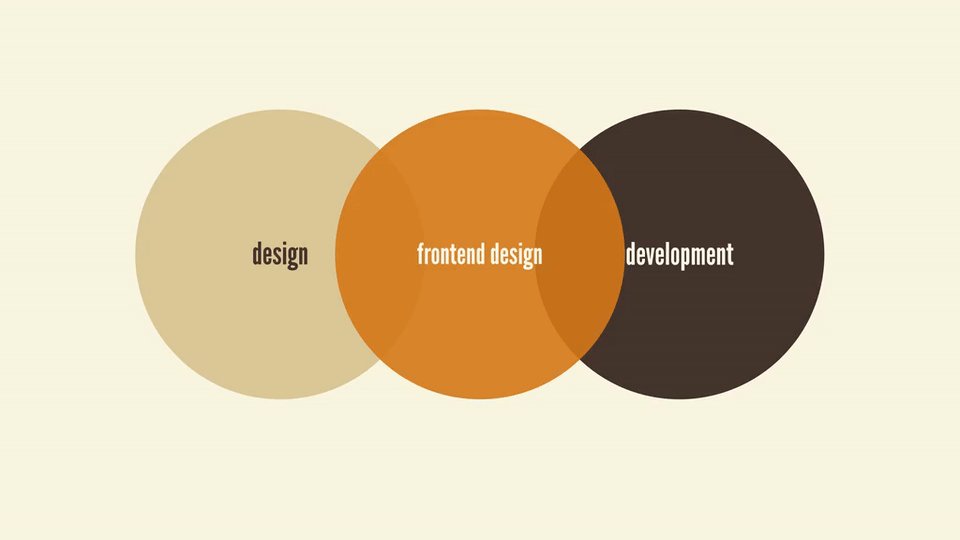
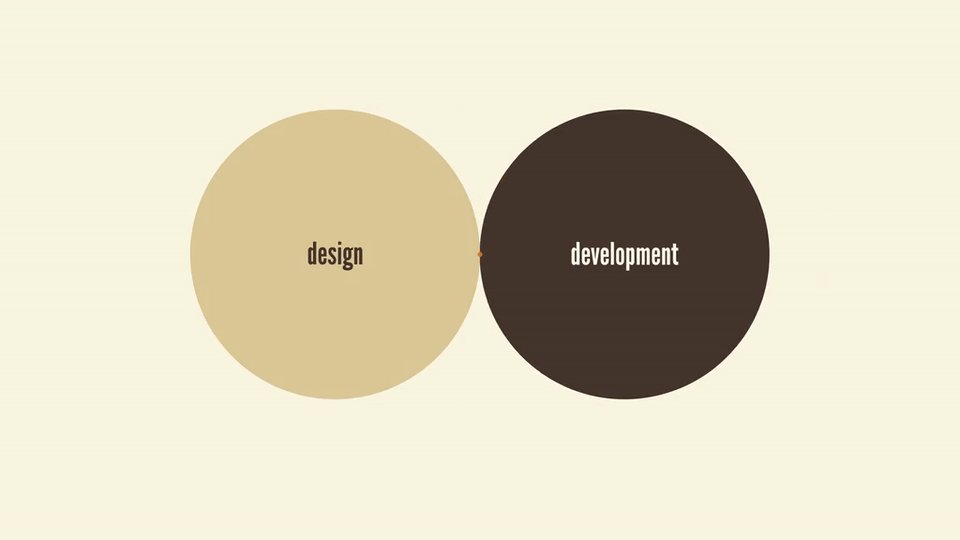
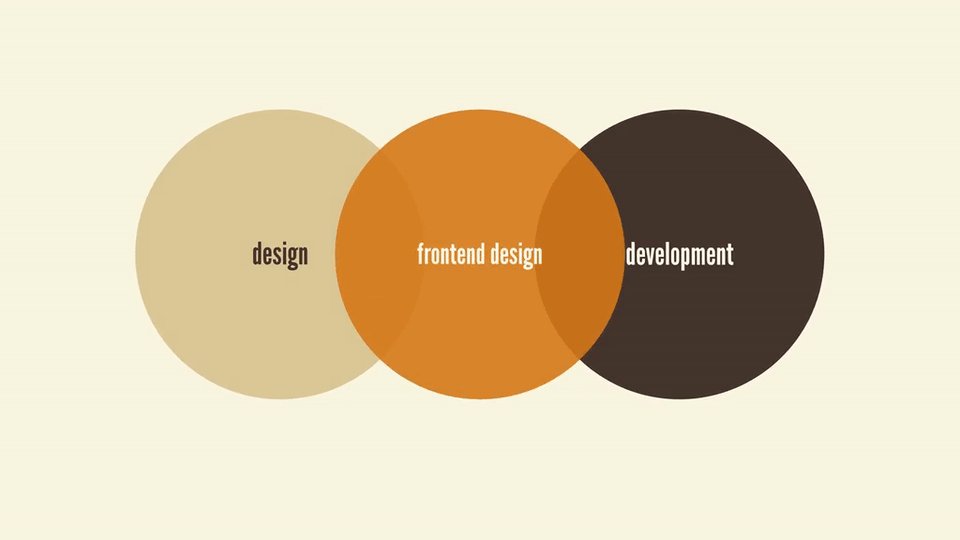
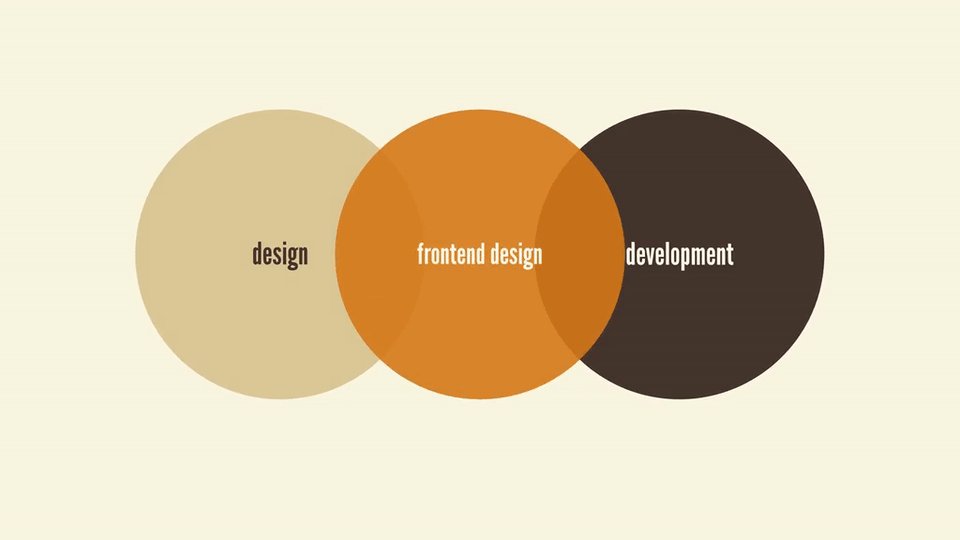
維恩圖,一端顯示設(shè)計,另一端顯示發(fā)展,中間的“前端設(shè)計”與兩者重疊
當(dāng)然,“前端設(shè)計師”可能是也可能不是它的正確名稱。公司使用的其他一些標(biāo)題是:
UI開發(fā)人員
客戶端開發(fā)人員
UI工程師
設(shè)計工程師
前端建筑師
設(shè)計/開發(fā)
原型建立
創(chuàng)意技師
無論標(biāo)簽是什么,這些人都專注于制作支持網(wǎng)站用戶界面的代碼。以下是設(shè)計師花一天時間做的一些事情:
制作語義HTML標(biāo)記,重點關(guān)注可訪問性,以便為瀏覽器,輔助技術(shù),搜索引擎和其他可以使用HTML的環(huán)境提供友好的體驗。
創(chuàng)建控制Web體驗外觀和感覺的CSS代碼,處理顏色,排版,響應(yīng)式布局,動畫以及UI的任何其他可視方面。前端設(shè)計人員構(gòu)建彈性CSS代碼,重點是模塊化,靈活性,兼容性和可擴(kuò)展性。
編寫主要操作DOM中對象的JavaScript,例如在單擊手風(fēng)琴標(biāo)題時打開或關(guān)閉手風(fēng)琴面板,或關(guān)閉導(dǎo)航面板。
跨瀏覽器和設(shè)備進(jìn)行測試,以確保UI在桌面,移動電話,平板電腦和各種其他支持Web的設(shè)備(甚至預(yù)期尚未發(fā)明的設(shè)備)的永無止境的流中實用且美觀!)
優(yōu)化前端代碼的性能,以創(chuàng)建輕量級,快速加載,快速,無邊框體驗。
與設(shè)計師合作,確保將品牌,設(shè)計愿景和用戶體驗最佳實踐正確地翻譯成瀏覽器,提醒您,實際人員將使用實際產(chǎn)品的實際位置。
與后端和應(yīng)用程序開發(fā)人員合作,確保前端代碼與后端代碼,服務(wù),API和其他技術(shù)架構(gòu)兼容。
你可能已經(jīng)閱讀了上述內(nèi)容并且想到了,“好吧,沒有屎,布拉德。”但我正在闡明這些責(zé)任,以說明一點:這是一項艱苦,細(xì)致入微的工作,需要大量的思考,關(guān)心和關(guān)注。前端設(shè)計是一項全職工作,應(yīng)該這樣對待。
“前端開發(fā)”現(xiàn)在如此負(fù)載,我打趣說,作為一個前端設(shè)計師,我住在“前端”,而有很多其他開發(fā)人員住在“前端的后面”。我想傾向于這種區(qū)別,因為這種巨大的鴻溝在像React這樣的JavaScript框架中以非常真實的方式發(fā)揮作用。
在他的文章“UI工程的元素”中,Dan Abranov闡述了他在構(gòu)建大規(guī)模應(yīng)用程序的UI時面臨的許多挑戰(zhàn)。這篇帖子對我來說完美地突出了“前端的背面”和“前端的前面”之間的分歧。他在帖子中所涵蓋的一切聽起來都非常重要,但不可否認(rèn),其中很多內(nèi)容對我來說也像外語。保持?jǐn)?shù)據(jù)同步,緩存失效,管理狀態(tài),處理路由細(xì)微差別以及他的一些其他注意事項,幸好從未成為我工作的一部分。我寧愿保持這種方式。
像React這樣的JS框架的興起并不是僥幸。這些框架為開發(fā)人員構(gòu)建大型應(yīng)用程序時的實際需求提供了解決方案 我很高興這些框架可以幫助那些應(yīng)用程序開發(fā)人員使用這些東西。
但是創(chuàng)建這些解決方案的副產(chǎn)品,呃,吃HTML和CSS。只需將前端web開發(fā)的HTML和CSS部分簡化為一個很棒的“球”。這向前端設(shè)計師的方向拋出了一個相當(dāng)嚴(yán)重的曲線球。
我分享了學(xué)習(xí)React的努力,并從一大群人那里獲得了很多熱情。但是我也得到了 - 并且繼續(xù)得到 - 來自一群同樣感到不知所措的人的大量(通常是私人的)信件。如果你不相信我,最近偉大的Jonathan Snook(我的長期英雄,他一直在做這件事的時間超過我)的這篇文章分享了他自己的學(xué)習(xí)React的斗爭:
很難想到我是一名高級開發(fā)人員,而是感覺自己像個大三學(xué)生。我經(jīng)常花更多的時間在自己身上,只是想要了解事情,在這個過程中讓自己感到沮喪。我會花一兩天時間沒有取得任何進(jìn)展,然后再聯(lián)系某人解釋一些我不理解的事情,但感覺我應(yīng)該這樣,覺得我不夠好。
看起來前端的設(shè)計師們已經(jīng)陷入了React的困境,所以我覺得這里有一些值得探討的東西。
這些都不是錯的,但是當(dāng)我們看到一個包含大量組件的應(yīng)用程序時,我不能完全讓人感到不知所措,因為這些組件包含了大量不同的組件,并且必須將它們?nèi)坎痖_。再說一次,這是喬納森:
然而,同時拋棄其他所有東西,事情變得混亂,因為一開始很難識別什么屬于什么。“哦,這是Redux。那就是React。另一件事是lodash。得到它了。”
響應(yīng)式交付物應(yīng)該看起來很像完全功能的Twitter Bootstrap風(fēng)格系統(tǒng),可根據(jù)客戶的需求量身定制。
他點頭,特別是“為客戶量身定制的需求”部分。這就是我們所見到的設(shè)計系統(tǒng)的爆炸式增長:所有這些模式庫都包含解決每個組織棘手的UI問題的解決方案。
回到Bootstrap,過去的問題是開發(fā)人員可以連接Bootstrap的CSS和JS文件,但必須手動將Bootstrap的HTML轉(zhuǎn)換為他們自己的環(huán)境。
在這個勇敢的新世界中,事情的運(yùn)作方式不同。我們現(xiàn)在擁有直接消耗的組件,這意味著組件的結(jié)構(gòu),樣式和行為都可以作為一個整潔,整潔的捆綁在一起。這會以極其令人興奮的方式改變事物。
在React世界中,有像Material UI和React Bootstrap這樣的框架,可以將這些流行的前端UI庫轉(zhuǎn)換為直接消耗的React組件。這些預(yù)制解決方案有其自己的位置,但許多組織正在制作自己的自定義UI組件庫以滿足其需求。查看Salesforce的React閃電設(shè)計系統(tǒng),IBM碳設(shè)計系統(tǒng)的反應(yīng)風(fēng)格,Shopify的Polaris以及更多示例。
因此,考慮到直接消耗的UI組件,這是我對Dave智慧的更新觀點:
前端設(shè)計可交付成果應(yīng)該看起來很像完全功能的React Bootstrap風(fēng)格系統(tǒng),可根據(jù)客戶的需求定制。
這是一個微妙但重要的區(qū)別。前端設(shè)計人員不僅可以創(chuàng)建組件的引用 HTML,CSS和演示JS,還可以直接創(chuàng)建可消費的 HTML,CSS和表現(xiàn)形式的JS,后端的開發(fā)人員可以為其注入活力。但請注意,“根據(jù)客戶需求量身定制”仍然完好無損。我不是說“只使用React Bootstrap”,而是創(chuàng)建一個UI組件庫來滿足您的特定需求。
在我看來,直接消耗的UI組件可以作為The Great Divide之間的橋梁。它在前端的前部和前端的后部之間創(chuàng)建了一個健康的握手。
維恩圖顯示“前端的前部”和“前端的后部”,帶有重疊的“耗材UI組件”圈
所以為了實現(xiàn)這一點,我必須將以下職責(zé)添加到我在本文開頭列出的列表中:
創(chuàng)建一個表示UI組件的庫,這些組件打包以供其他開發(fā)人員使用。
為每個演示組件編寫并記錄一個強(qiáng)大,直觀的組件API,以便使用該組件的開發(fā)人員可以輕松地將所需的任何內(nèi)容插入其中
確定組件庫應(yīng)該具有多大的靈活性或剛性,與開發(fā)人員合作,了解每個組件應(yīng)該是開放/可組合或嚴(yán)格/鎖定的。
將表示組件保持為產(chǎn)品,這意味著我必須處理版本控制,部署,治理,發(fā)布說明以及維護(hù)軟件產(chǎn)品的所有操作。
最重要的是,我不得不卷起袖子學(xué)習(xí)像React這樣的JS框架。并不是所有的React和朋友,請注意,但React的部分需要做好前端設(shè)計工作。