當(dāng)你開(kāi)始在網(wǎng)頁(yè)設(shè)計(jì)中,網(wǎng)站的速度似乎是別人的問(wèn)題。至少,當(dāng)我還是一個(gè)新手,似乎是那樣。
我開(kāi)始在空白畫(huà)布上的每一PS圖象處理軟件設(shè)計(jì),畢竟。沒(méi)有計(jì)劃,沒(méi)有線框。我通常都沒(méi)有計(jì)劃出有多少頁(yè),或?qū)⒁谒麄兩砩稀N抑皇恰爸谱骶W(wǎng)站”,主要是為了娛樂(lè),因?yàn)檫@是我決定如何度過(guò)我的青少年時(shí)期。
我想我可以想出如何優(yōu)化速度,一旦我想出了如何建立網(wǎng)站的第一個(gè)地方。畢竟,速度只是一個(gè)問(wèn)題,如果我的網(wǎng)站是真正巨大的,和人們?nèi)匀辉趽芴?hào),對(duì)不對(duì)?
這是一個(gè)修辭問(wèn)題。
我必須努力學(xué)習(xí)的是,理想的情況下,你應(yīng)該開(kāi)始為你的意思繼續(xù)下去。有一些事情你只需要優(yōu)先考慮,這意味著建立網(wǎng)站的速度從一開(kāi)始。
當(dāng)我說(shuō)“速度”時(shí),我會(huì)說(shuō)什么?它在瀏覽器中加載的速度有多快?它跑得有多快?是的。我說(shuō)的都是,因?yàn)檫@2種網(wǎng)站速度有很多重疊。
你需要考慮。很多人仍然有相當(dāng)慢的互聯(lián)網(wǎng)接入。3G不是偉大的,移動(dòng)用戶(hù)有那些討厭的數(shù)據(jù)上限。此外,還有可能數(shù)以百萬(wàn)計(jì)的移動(dòng)設(shè)備在那里與低端處理器。
雖然我可以提供一些技巧和技巧,在這篇文章中,最重要的是你可以采用的是心態(tài)。速度意味著轉(zhuǎn)換,銷(xiāo)售,和人們回到您的網(wǎng)站,為更多的內(nèi)容。一個(gè)緩慢的網(wǎng)站意味著人們?yōu)榱瞬粶y(cè)試他們的耐心和耐心去走了。和網(wǎng)站可以感覺(jué)速度慢,即使當(dāng)他們加載速度快。
這是互聯(lián)網(wǎng)。你有競(jìng)爭(zhēng)。
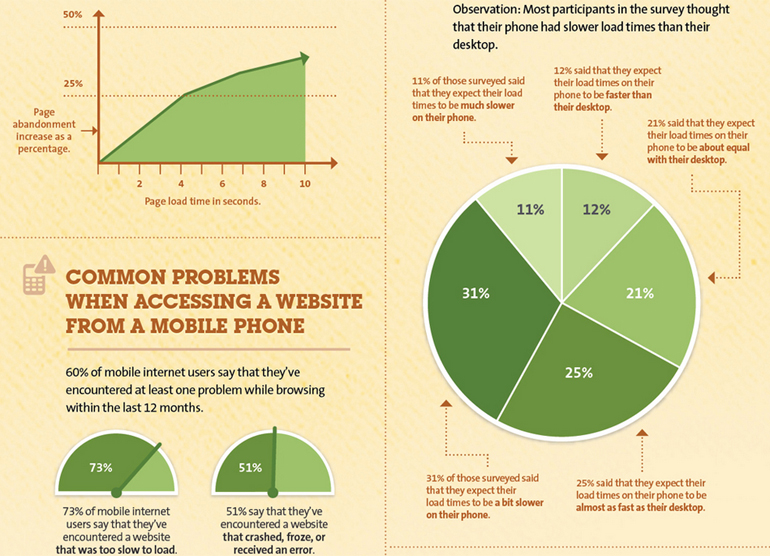
這里有一個(gè)圖表,如果你想如何網(wǎng)站速度影響你的底線,更直觀的解釋。
做鏈接來(lái)查看整個(gè)圖表
把它從頂部
你應(yīng)該開(kāi)始你的速度優(yōu)化,你應(yīng)該開(kāi)始的設(shè)計(jì)過(guò)程中的每一個(gè)部分:與內(nèi)容。除非所有的訪問(wèn)者都是網(wǎng)頁(yè)設(shè)計(jì)人員,否則很可能他們不太關(guān)心你的網(wǎng)站設(shè)計(jì),只要他們可以得到內(nèi)容。
如果內(nèi)容本身正在減慢你的站點(diǎn),沒(méi)有優(yōu)化站點(diǎn)的設(shè)計(jì)將解決它。
內(nèi)容可以慢下來(lái),在一對(duì)夫婦的大方式:
海量圖像
很明顯,大的圖像往往會(huì)賣(mài)得更好。這是偉大的。但請(qǐng)謹(jǐn)慎使用這些海量圖像,確保他們適當(dāng)壓縮,或者更好的是,使用SVG。
如果你看看這些數(shù)據(jù),你會(huì)看到,平均頁(yè)面大小服務(wù)到移動(dòng)設(shè)備(通常較慢的速度和覆蓋的數(shù)據(jù)計(jì)劃)是快速接近1MB,圖像是問(wèn)題的一半。
你可以擁有世界上最好的兩個(gè)世界,在某些方面。畢竟,實(shí)現(xiàn)響應(yīng)的圖像變得容易。在他們的桌面上瀏覽的人更可能有足夠的互聯(lián)網(wǎng)來(lái)處理更大的圖像,畢竟。
不知道如何做出反應(yīng)?我們有一篇關(guān)于它的一切在webdesign.org。
廣告和其他第三方內(nèi)容
是的,廣告算是內(nèi)容,特別是當(dāng)它們與一篇文章的主體混在一起時(shí)。更糟糕的是,有時(shí)廣告網(wǎng)絡(luò)真的很慢。我不能算是我很惱火的時(shí)候,我發(fā)現(xiàn)只有一部分的頁(yè)面已經(jīng)加載,瀏覽器是等待的廣告網(wǎng)絡(luò)之前,它加載的休息。
仔細(xì)檢查你的廣告,如果你有什么,看看他們是如何實(shí)現(xiàn),并確保不會(huì)發(fā)生。任何其他內(nèi)容,你都在從任何第三方服務(wù)器的任何其他內(nèi)容。拉RSS feeds,社會(huì)媒體供稿,等網(wǎng)站速度下降更多,如果你不小心。
當(dāng)設(shè)計(jì)本身是緩慢的
當(dāng)然,這一切都是相反的。許多網(wǎng)站以輕,簡(jiǎn)單的內(nèi)容,如文本和一些小的圖像被稱(chēng)為低計(jì)劃的設(shè)計(jì)和壞的代碼被稱(chēng)為。
這部分是因?yàn)槿藗冇X(jué)得需要盡可能地讓他們的網(wǎng)站。我理解這一沖動(dòng),但閃光的日子已經(jīng)來(lái)了,(大多)是因?yàn)橐粋€(gè)原因。使用HTML5,CSS3和JavaScript取代Flash,不應(yīng)該成為你的目標(biāo)。
你的用戶(hù)不需要在屏幕上反彈的東西。他們需要得到你所提供的信息,或者你正在銷(xiāo)售的產(chǎn)品。
這些奇特的東西往往會(huì)使事情變慢
你的網(wǎng)站不需要視差效應(yīng),一堆動(dòng)畫(huà),或是閃閃發(fā)亮的小玩意兒是有效的。現(xiàn)在,我不是說(shuō)你應(yīng)該把它簡(jiǎn)單地把它作為一個(gè)沒(méi)有布局的白色背景上的黑色文字。我是說(shuō),每一個(gè)文體加上需要權(quán)衡用戶(hù)體驗(yàn)。
當(dāng)你在網(wǎng)站上添加動(dòng)畫(huà)和華麗的東西,如果你需要它,你只需要它的一個(gè)或2件事情,或者如果你需要更先進(jìn)的東西。
Latest Signing
App Develop
Common Problems
Website Construction
Weixin Develop
Mobile Website
Website Optimization
Website Optimization
Website Design
Host/Domain