網絡上的排版已經走過了漫長的道路。我們已經從一些基本的基于系統的字體到現在幾乎無限的可能性。但所有這些選擇都會給設計師帶來一些挑戰。
例如,對于我們在頁面上加載的每種字體,性能都會受到負面影響。即使使用具有多種樣式(粗體,斜體等)的單個字體系列,也需要多次調用服務器。當每一毫秒都很重要時,這可以真正開始在一個行業中加起來。
其中有可變字體的巨大前景。突然之間,沒有必要加載六個字體文件來檢索你想要的樣式。相反,字體系列所需的一切只包含在一個文件中。它極大地提高了效率并且易于實施。
對我們排版工具箱的這一新增內容感到好奇嗎?這是你需要知道的:

更靈活
雖然潛在的性能提升可能是可變字體最明顯的特征,但還有更多值得愛的。另一個關鍵賣點是它們提供比傳統字體更高的靈活性。
例如,可變字體允許設計者利用CSS轉換。當字體從一種樣式變為另一種樣式時,這可用于創建一些超平滑的動畫。鏈接和導航等元素可以變得更加有趣和獨特。雖然它可能聽起來像一個小細節,但這為我們提供了另一種改善用戶體驗的方法。
在同一個保護傘下,使用可變字體時也可以創建自定義字體樣式。由于這些字體的構建方式,您不必滿足于預制樣式,如淺色或粗體。相反,您可以選擇幾乎任何介于兩者之間的任何東西,或調整可用的字體軸以根據您的需要定制類型。
真正令人驚奇的是,像Font Playground這樣的工具使這些調整變得非常容易。它們提供了一個可視化的UI,可以根據您的內容調整內容。您無需成為專家即可獲得所需的結果。而且,它甚至會為您提供必要的CSS代碼。
最重要的一點是,排版變得不那么僵硬,對設計師的解釋更加開放。當然,如果您愿意,可以使用標準樣式。但您也可以選擇將自己的個人風格放在項目上。
使用Font Playground自定義可變字體。
還處于起步階段
與幾乎所有新技術一樣,可變字體旁邊還有一些星號。然而,這些限制更多地是它們存在的早期時間的產物,而不是致命的缺陷。
有限的選擇
可變字體的數量似乎每天都在增長。盡管如此,與傳統字體相比,可用數量仍然很小。
此時,Google Fonts并未在其標準庫中提供任何可變字體。雖然,Amstelvar,Cabin和Nunito字體可通過Early Access計劃獲得。
但是有越來越多的替代資源。地方如V-字體和字體游樂場有足夠的選擇,以適應大多數項目的需求。而且,一些獨立開發者已經開始出版他們自己的家庭。
在V字體調整可變字體。
有限支持
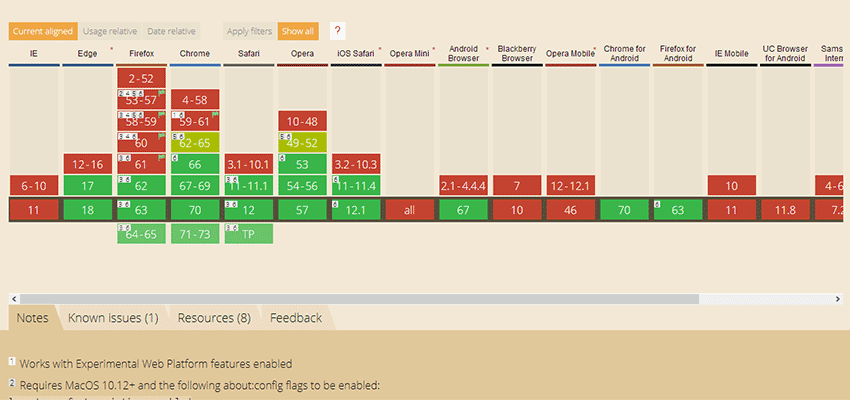
瀏覽器對可變字體的支持涵蓋了大多數現代瀏覽器的較新版本。您將無法獲得對Internet Explorer等舊版產品的支持,甚至不會支持較新版本的Chrome,Edge,Firefox和Safari。
這可能是也可能不是交易破壞者,具體取決于您的目標受眾。當然,通過的時間越長,遺產支持就越不令人擔憂。而且,可用字體的選擇只會繼續增長。
瀏覽器支持可變字體。
網絡排版的恩惠
可變字體看起來可以將Web排版提升到更高的水平。設計師不僅沒有被迫使用可用的風格,而且還有能力做更多事情。將其添加到簡化的字體管理和提高性能,您可以獲得幾乎可以使任何項目受益的內容。
不難想象可變字體成為標準的未來。我們看到變量字體越多,就越難以看到傳統產品如何保持相關性。