隨著平面設計逐漸演變成不太嚴重的問題,它開始實施以前流行的設計趨勢。陰影在這里是顯而易見的發展,因為它們與最小的設計風格和平面設計元素形成鮮明對比。
在本文中,我們將回顧一些網頁設計中最好的當前陰影實現。
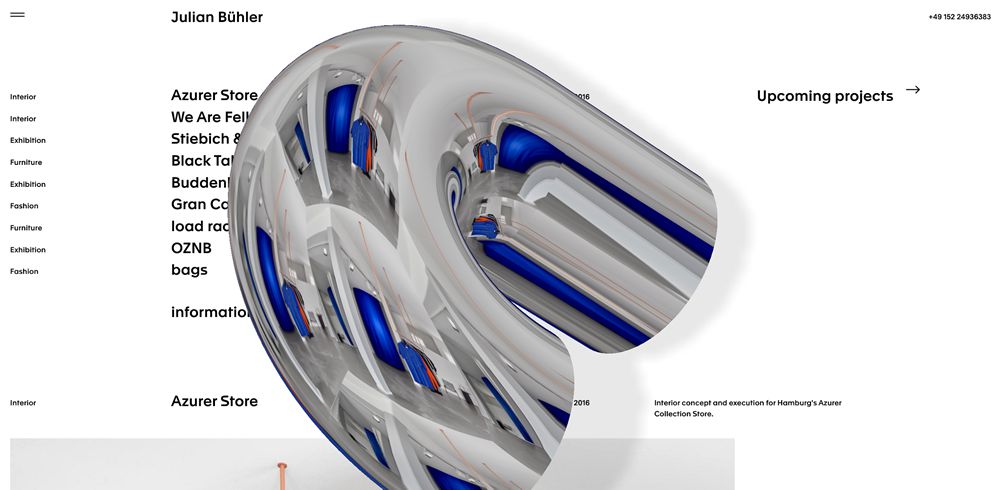
接近殘酷主義,Julian Buehler的網站使用陰影的巧妙3D形狀,提供獨特的深度效果。
結合舊式的反思,陰影給對象一種現實的感覺,并且肯定會成功地創造出獨特而不尋常的東西。

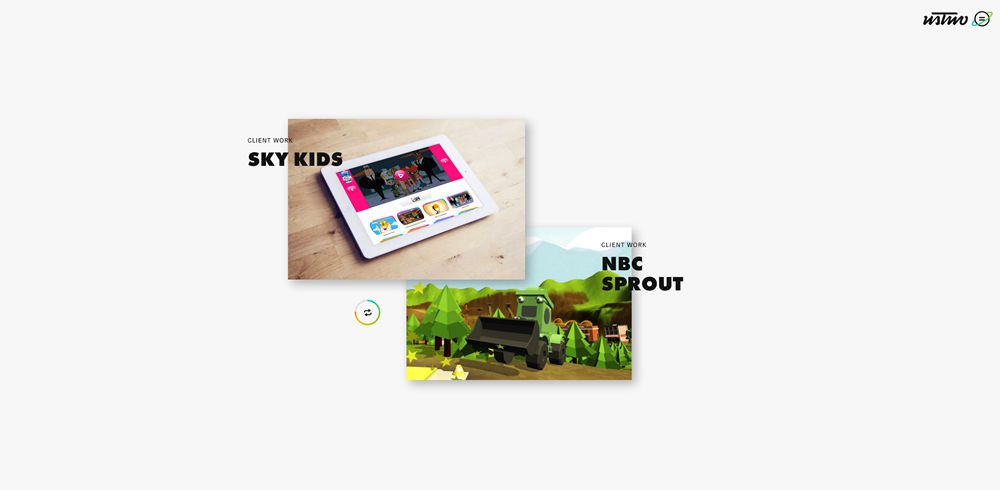
Ustwo是一個更微妙的實現,它使用重疊文本與陰影一起創建分層效果。這導致增加了一些分離以及視角和視覺興趣。

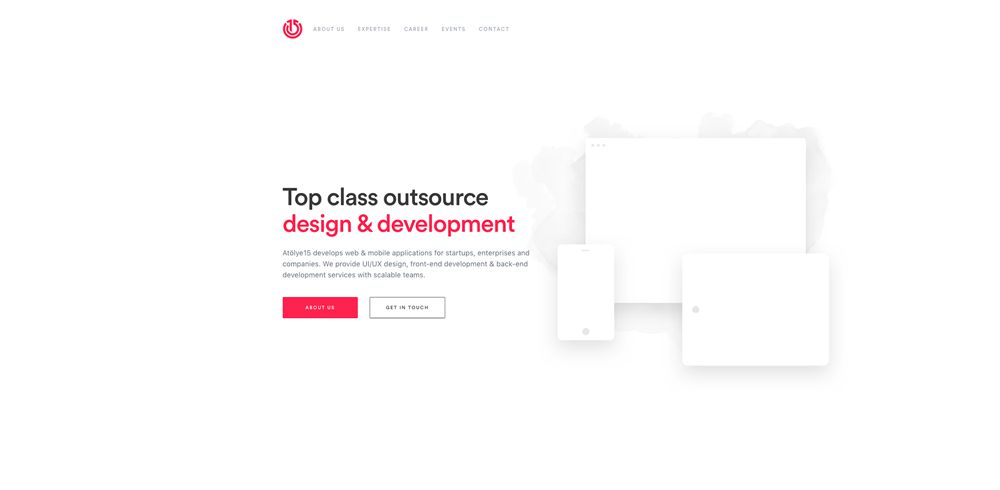
ATOLYE15巧妙地在白色背景下使用陰影來創建英雄部分透明度的錯覺。這個最小的實現是微妙而有效的,并且是陰影如何增強網站設計的一個很好的例子。

更好的是在其設計獨特的陰影被連接到的對象,創造有被其上放置的物品表的錯覺。

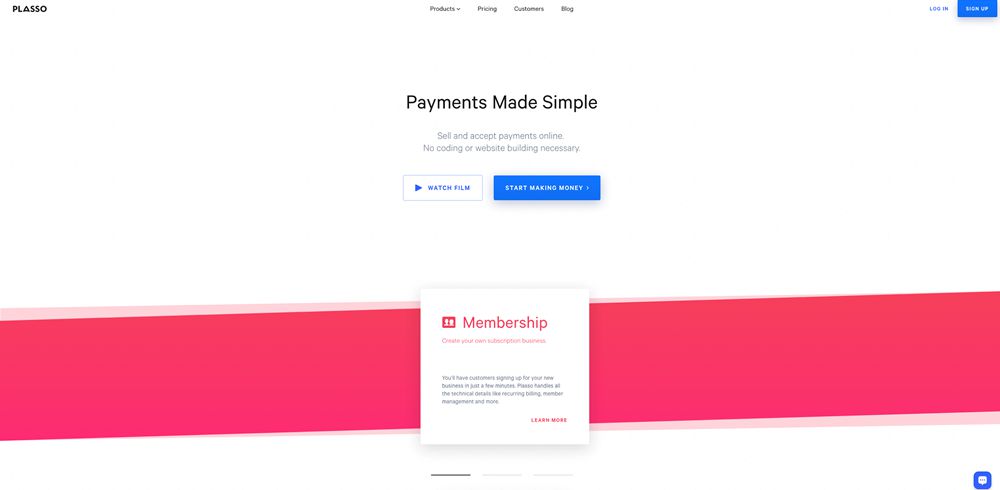
Plasso是一個完美的網站設計。陰影盡量少用,但以完美的方式實現。他們只是優雅的主要CTA按鈕和內容卡,創造了一個非常小但突出的設計,突出并帶來了所有重要領域的關注。

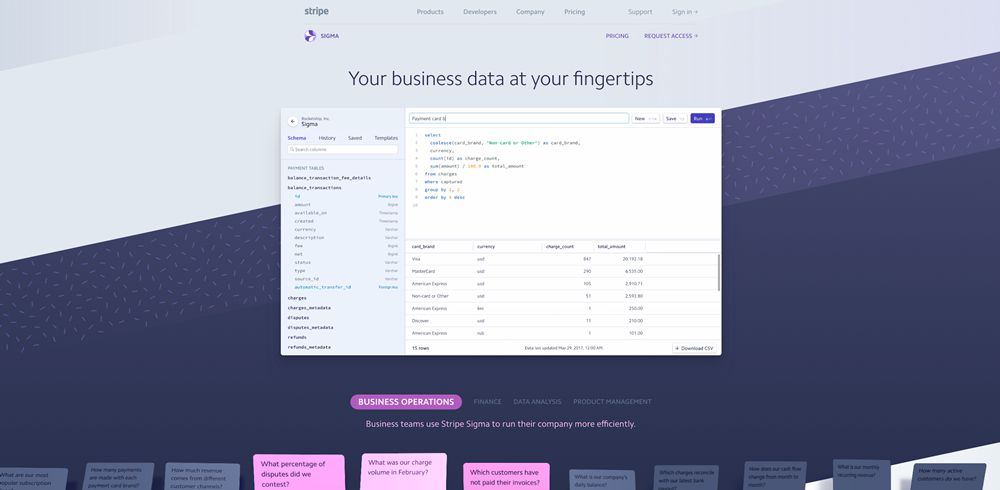
Stripe以其出色的設計方向而聞名。隨著它繼續推出更多產品和功能,這個方向的延續包括豐富的令人印象深刻的陰影。

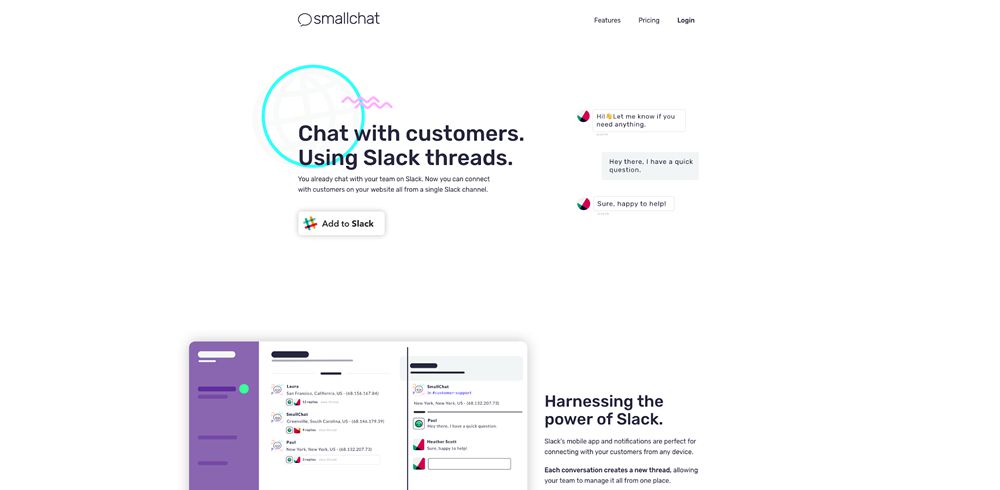
Smallchat在他們非常小而豐富多彩的設計中包含了陰影。它們增加了產品圖像背后的對比,并幫助將其與書面內容區分開來。所有這一切,都為設計增添了一層吸引人的層面,并實現了出色的登陸頁面。

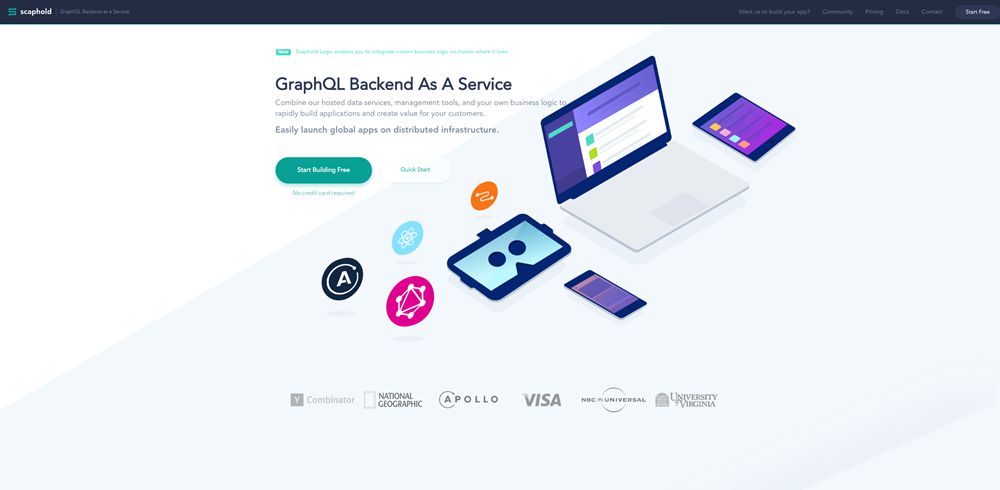
Scaphold像上面的Better一樣使用陰影在產品插圖下面產生類似桌面的效果。在這個例子中,它使用了各種陰影樣式,包括非常粗糙的邊緣以及更柔和,更高的陰影,這些陰影產生了漂浮在空中的元素幻覺。

你最近注意到網頁設計中有陰影的例子嗎?在下面與我們分享!