
幾乎每個業(yè)務都需要一個網(wǎng)站,但是這些天,網(wǎng)絡并不只是你在電腦屏幕上看到的。人們使用的設備日益多樣化的互聯(lián)網(wǎng),從智能手機到游戲機。
麻煩的是,大多數(shù)商業(yè)網(wǎng)站還在設計時只考慮到臺式機或筆記本電腦。當您在移動設備的瀏覽器上查看典型的商業(yè)網(wǎng)站時,通常需要捏合,縮放和滾動才能看到頁面上的內容。通過觸摸屏與網(wǎng)站進行互動最多可能是笨拙的。
為了進行補償,越來越多的企業(yè)正在部署的一個或多個移動 -優(yōu)化網(wǎng)絡設計,或“主題”,即在檢測到移動設備時,Web服務器發(fā)送給用戶。這是第一步,但移動設備有許多尺寸和形狀。看起來不錯,說,iPhone可能看起來和表現(xiàn)不佳的Kindle Fire。
可以為每個主要屏幕尺寸和設備類型創(chuàng)建設計,但最終這是一個失敗的游戲。新的設備類型將超過設計師脫離自定義主題的能力。
一個解決方案是一種叫“ 響應網(wǎng)頁設計 ”,它可以使你的網(wǎng)站更容易,更便宜的進行管理,同時給移動用戶帶來更好的體驗。這使您可以創(chuàng)建一個設計,將適合幾乎任何屏幕和設備類型,而且還可以提高你的搜索能見度。此外,它避免了期望用戶鍵入“m”的障礙。在您的網(wǎng)站網(wǎng)址之前訪問適合移動設備的版本。
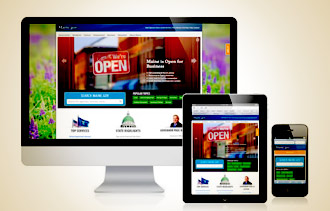
當用戶訪問響應性設計的網(wǎng)站時,站點感測該用戶的設備的約束,并自動“響應”或重新配置其自身以相當好地顯示和運行。它重新組織布局,例如,換出圖像和導航功能。
隨著新的基于Web的設備類型成為流行,如Android相機,你只需要調整你的回應的設計,以適應他們。
要為您的業(yè)務創(chuàng)建響應式網(wǎng)站,您可以雇用設計師或使用支持響應式網(wǎng)頁設計的網(wǎng)站構建工具。無論哪種方式,這五個提示可以幫助您切換到響應式設計。
1.決定何時進行更改。
響應式設計是一種完全不同的管理網(wǎng)站元素的方式,這意味著很難向現(xiàn)有的傳統(tǒng)網(wǎng)站引入響應式設計。您可能需要等到創(chuàng)建新網(wǎng)站或重建現(xiàn)有網(wǎng)站。
2.跟蹤移動流量模式。
檢查您的網(wǎng)站統(tǒng)計信息,了解移動訪問者的數(shù)量,繪制您的在線市場的這一部分的增長情況,并預測未來兩到五年。增長曲線越陡,越快實施響應式網(wǎng)頁設計就越重要。
3.在各種設備上查看競爭對手的網(wǎng)站。
保留與您的商家類似的商家的網(wǎng)址列表。定期在各種計算機,智能手機和平板電腦上檢查它們。哪些是最容易導航和使用,需要最少的捏,縮放和滾動?使用最好的作為您的設計師的指導。
4.雇用具有自適應設計經(jīng)驗的網(wǎng)頁設計師。
許多為中小型企業(yè)客戶服務的設計師仍然專注于設計用于在計算機上查看的網(wǎng)站。一定要問最近設計師的響應設計網(wǎng)站的例子。不要只是獲取屏幕截圖 - 請求的URL,并檢查這些網(wǎng)站的各種設備類型,注意他們的外觀和他們的功能如何。
5.如果你自己做,使用有效,可負擔的工具。
如果你決定創(chuàng)建一個響應設計的網(wǎng)站上你自己的,考慮嘗試的最新版本Squarespace。這是一個廉價的網(wǎng)絡托管服務,讓您通過拖放界面創(chuàng)建一個響應網(wǎng)站。