看來,作為設(shè)計(jì)的一個(gè)組成部分,背景生活在陰影中;然而,這不是完全正確的。在CSS只是開始邁向世界征服的第一步,時(shí)代的背景已經(jīng)承擔(dān)了網(wǎng)站的主要裝飾元素的作用。
現(xiàn)在情況沒有大的變化。在大多數(shù)情況下,它作為主要的視覺驅(qū)動(dòng)力,對(duì)一般主題作出重要貢獻(xiàn)。
傳統(tǒng)上,照片和視頻是背景的首選。事實(shí)是,他們只是人滿為患的英雄部分:每個(gè)其他網(wǎng)站通過基于圖像或電影的背景,向在線觀眾打招呼。這使得Web(尤其是您的界面)非常相似,從而產(chǎn)生預(yù)期的用戶體驗(yàn)。
一種方法是通過利用全新的技術(shù)和使用CSS3,HTML5和JavaScript來找到新的解決方案。事實(shí)上,這些選擇有一個(gè)明顯的趨勢(shì)。有至少四個(gè)不同的現(xiàn)代動(dòng)態(tài)背景,參加競(jìng)爭(zhēng),贏得它的位置在陽光下這些天。
讓我們看看他們:
粒子動(dòng)畫
粒子動(dòng)畫是目前最流行的選擇之一。網(wǎng)站的負(fù)載已經(jīng)成功地采納了這個(gè)優(yōu)雅的宇宙啟發(fā)的解決方案。它可以很好地結(jié)合純色彩畫布,插圖,矢量圖紙,甚至照片。
此外,動(dòng)畫變化。它可以是一個(gè)混亂的移動(dòng)點(diǎn),散布在整個(gè)頁(yè)面,以模仿星空的恒星或雨,或星座主題的解決方案,你可以連接細(xì)線的圓。這不是全部;有時(shí)它與鼠標(biāo)懸停事件觸發(fā)的效果配對(duì):在這種情況下,您可以驅(qū)動(dòng)粒子離開,從它們形成漩渦,將它們作為軌跡附加到光標(biāo)等。
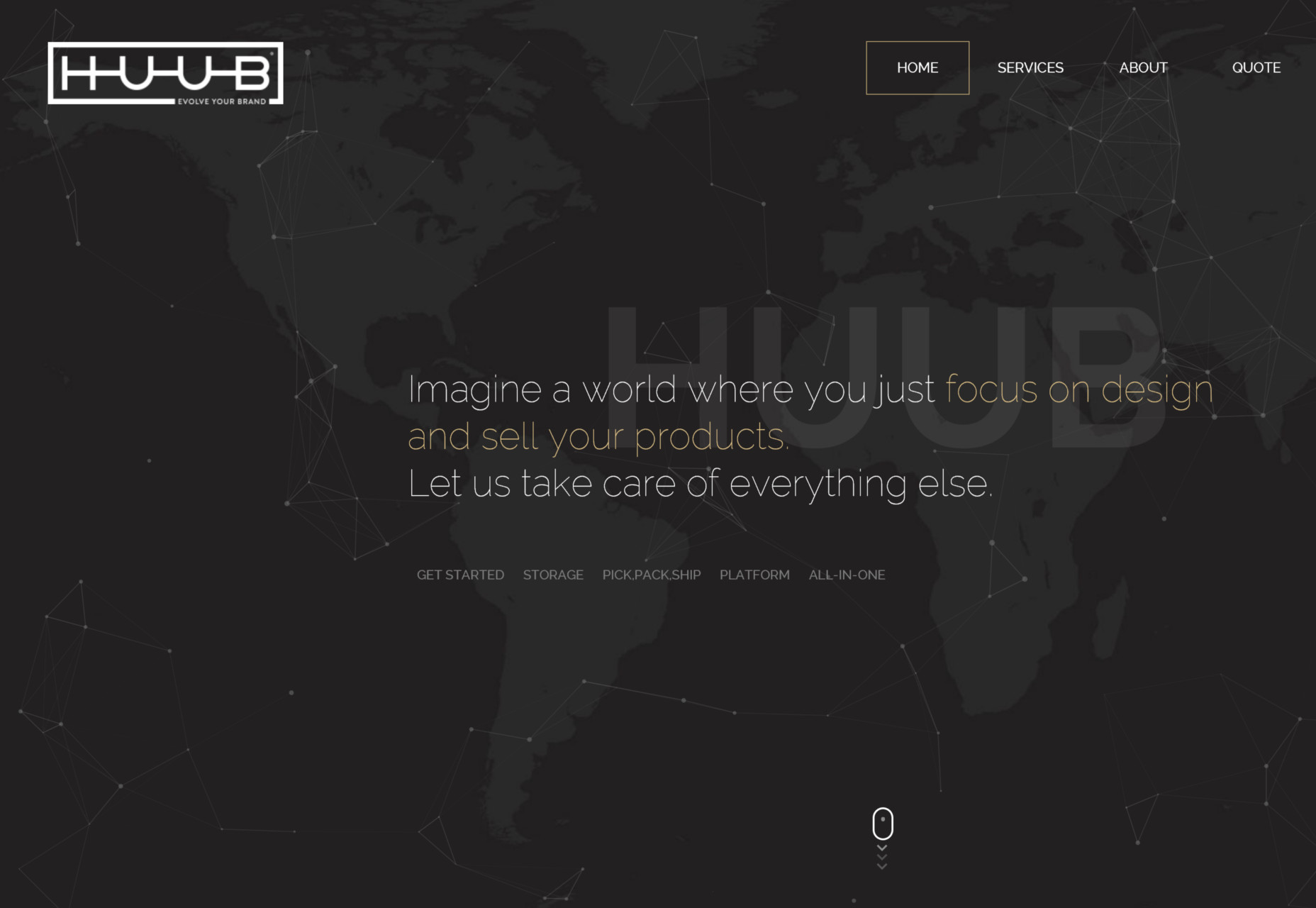
Huub是典型粒子動(dòng)畫的一個(gè)例子。它的特點(diǎn)是一個(gè)整潔的移動(dòng)的點(diǎn)群完美地與一個(gè)黑色的著色和地圖放在背部。使用鼠標(biāo)光標(biāo)有一些樂趣。

提示:如果你想要掌握Huub的動(dòng)態(tài)標(biāo)題背景,那么你應(yīng)該看看由Dominic Kolbe創(chuàng)建的項(xiàng)目叫做鼠標(biāo)視差演示。它看起來幾乎一樣。但是如果你需要一個(gè)立即解決方案,那么JavaScript庫(kù)由Vincent Garreau稱為Particles.js是你正在尋找。
顆粒的波紋
而在前面的例子中,效果可以通過使用HTML5和CSS3以及一小段JavaScript魔法的巧妙操作來實(shí)現(xiàn),這是一個(gè)使用Three.js庫(kù)的巧妙實(shí)驗(yàn)。它的拱形形式和平滑的波紋狀運(yùn)動(dòng),它很容易提醒一個(gè)小潮流。它創(chuàng)造了一種呼吸畫布的感覺。您可以使用鼠標(biāo)光標(biāo)在不同的方向旋轉(zhuǎn)它,水平和垂直探索它。
StuurMen有一個(gè)簡(jiǎn)單,精致的“歡迎”部分。它是最小,干凈,精致。內(nèi)容不引人注目地進(jìn)入視野,而脈動(dòng)背景為項(xiàng)目建立了正確的心情。

提示:在這里,您可以找到ThreeJS的原始腳本,并通過Deathfang成功改編為一個(gè)名為three.js畫布 - 粒子波的演示。
鼠標(biāo)蓋
分層視差是另一種增長(zhǎng)趨勢(shì)。與粒子動(dòng)畫一起,它可以將一個(gè)暗淡的靜態(tài)背景轉(zhuǎn)換為具有微妙的3D感覺的作品。偉大的事情是,你不必挖掘你最喜歡的圖像選擇,只是使用視差云杉一點(diǎn)。
這是非常有益的,當(dāng)你需要生氣的標(biāo)題,標(biāo)識(shí),超現(xiàn)實(shí)的場(chǎng)景或插圖。它也適用于各種抽象動(dòng)畫。觸發(fā)的標(biāo)準(zhǔn)鼠標(biāo)懸停事件,它不僅增加了另一個(gè)維度,而且還允許用戶與環(huán)境一起玩。
Alexandre Rochet的個(gè)人投資組合有一個(gè)出色的初始頁(yè)面。不僅行為捕捉眼睛,而且鼠標(biāo)懸停視差使字母移位。

提示:有許多庫(kù)和可行的代碼片段用于生成視差。最受歡迎的一個(gè)是由Matthew Wagerfield創(chuàng)建的一個(gè)插件,名為Parallax.js。然而,如果你需要看到它在實(shí)踐中,特別是應(yīng)用于排版,那么你可以探索一個(gè)鋼筆由Frontnerd,他的三維視差的鼠標(biāo)。

WEBGL實(shí)驗(yàn)
WebGL實(shí)驗(yàn),當(dāng)然,是一個(gè)變化的復(fù)雜硬化的開發(fā)人員和客戶有豐富的預(yù)算。他們可以是輝煌,令人鼓舞的,有點(diǎn)夸張。這是值得每一分錢。然而,在軟膏中總有一只蒼蠅。擁有強(qiáng)大的權(quán)力帶來了巨大的責(zé)任,使用WebGL,你不應(yīng)該忘記它消耗的資源量,以及缺乏完全的瀏覽器兼容性。
Solarin是一個(gè)令人難忘和令人興奮的用戶體驗(yàn)。它是一個(gè)3D WebGL實(shí)驗(yàn),豐富的許多令人興奮和創(chuàng)新的功能。標(biāo)題背景是一個(gè)巨大的未來派球體,響應(yīng)鼠標(biāo)光標(biāo),并創(chuàng)造了巨大的印象。
提示:雖然模仿MediaMonks中的天才是如此復(fù)雜,但在網(wǎng)絡(luò)上,你總是可以找到一個(gè)起點(diǎn),讓你思考。考慮WebGL API,這個(gè)來自小林友一的代碼,他提出了一個(gè)名為“扭動(dòng)球”的項(xiàng)目。
結(jié)論
雖然使用圖像和視頻是時(shí)間證明和較不痛苦的方式來美化背景,但還有其他有希望和實(shí)驗(yàn)的選項(xiàng),可以獲得所需的結(jié)果。遠(yuǎn)離平庸是有挑戰(zhàn)性的,甚至是耗費(fèi)的,但這些措施是有道理和相當(dāng)合理的。
無論是簡(jiǎn)單而優(yōu)雅的粒子動(dòng)畫或卓越的WebGL實(shí)驗(yàn),它將新的生活注入到界面的核心細(xì)節(jié),給您的網(wǎng)站一個(gè)開始。