俗話說:一切都是新的。這是真的在設計肯定。這個月的一些最大的趨勢在網頁設計不是那個新的。設計師正在重塑老式排版風格,回到網格并重新思考主頁上的消息。
這是我們在過去看到的視覺元素的有趣組合,并且可能會在未來再次看到。以下是本月的設計趨勢:

1.舊學校版畫
更多的設計師正在采取老式的方法來顯示排版。已經是超薄或濃縮的無襯線字體,更多的傳統類型樣式。舊式,現代和過渡襯線是新的顯示類型樣式。
這有點令人驚訝,實際上。多年。 “規則”一直是使用無襯線字體來提高可讀性,設計師做到這一點,通常毫無疑問。新的使用襯線為大型 - 甚至一些較小的類型 - 是刷新和相當可讀性。設計通常生活在一個最小的空間,所以類型不必競爭注意和配對側重于在淺色背景上的黑色刻字。 (所有東西,有助于可讀性。)
不太了解這些類型樣式?這里有一個關于每個“新”老學校襯線的快速入門:
舊式:刻字有一個舊世界的氛圍,從一些黑色字母和哥特式風格從印刷的早期繼承。 Letterforms經常有小襯線(在較長Stokes結束時的那些細小筆畫)和圓形。下面的RSQ是老式排版的完美展示。
現代:這種風格的刻字在印刷設計中是很常見的,例如報紙和雜志,但是剛剛開始進入web項目。現代襯線在每個字形中具有交替的粗和細行程寬度,有時具有大量的對比度。墨水+伏特,下面,使用一個美麗的現代襯線。但也要注意如何使用刻字。類型是在白色框內,以便每個字母的薄部分不會在視頻背景中丟失,這將限制可讀性。這是使用現代襯線的完美解決方案。
過渡:這些字母看起來很像現代襯線有一個大的區別 - 字母具有均勻的筆觸寬度。這使得傳統襯線更容易使用,因為它們在更多的設計情況下可以更加可讀。
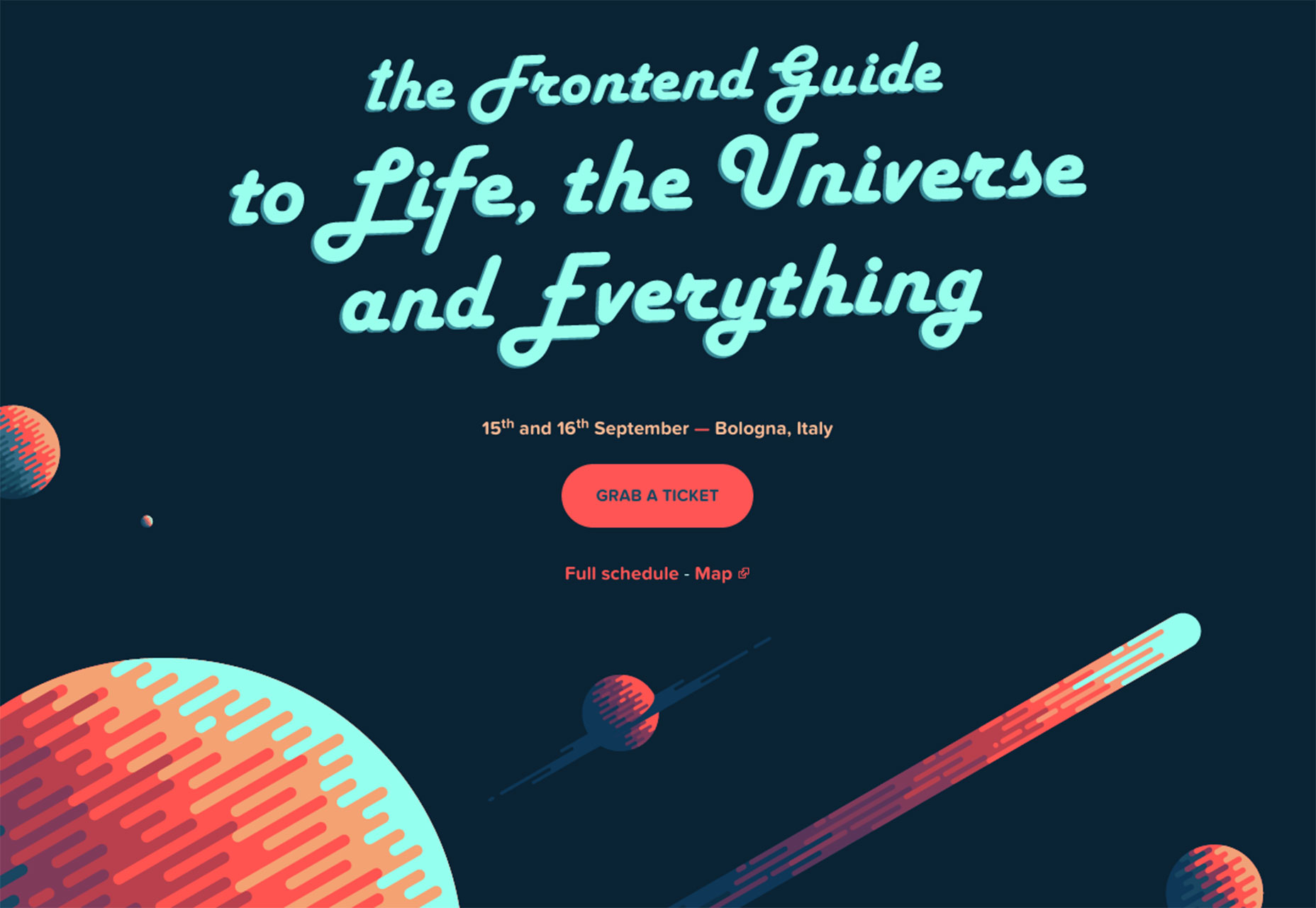
不是所有的老式排版都屬于襯線類別。一些彈出的老式風格只是提醒我們另一個時間,例如下面的“前端指南”使用的。時髦,傾斜,20世紀70年代末 - 80年代初的主題真的帶你到另一個時間和地點。 (這完全是老學校。)
2.定義的網格
有時你可以看到網格,有時你不能。無論哪種方式,實心網格是一個清潔有序,容易在眼睛上的設計的基礎。
更多定義的網格正在回歸。它的一部分可能來自材料設計的影響,其中有許多元素在整齊的列和行,其中一部分可能是移動和重新排列元素在響應框架中的容易。
無論如何,定義的網格可以看起來驚人的各種各樣的項目在幾乎任何屏幕上。使用定義的網格是很好的,它使生活真的很容易為設計師。一旦你得到了在網格內工作的懸念,布局,尺寸和設計選項清楚地呈現給你自己。
使用定義的網格的竅門不是看起來太結構化或過度網格化。對于許多設計師,這意味著在不同的“屏幕”上切換大小,如在元素網格上有一個全寬英雄圖像。優雅海鷗“十年”頁面,下面這個很好。網站還在圖片的主頁上有微妙的網格,這是黑暗的任何神秘,導致你進入神秘主題的網格頁面。下面的High Tide與網格塊上方的一個酷的介紹視頻類似。
但是一個網格可以被很好地定義,有點少了。下面的Zumtobel使用其名稱中的字母為特定的產品信息創建網格塊。只有懸停,你會看到完美尺寸的網格框,即使這些位置在一個干凈的網格中水平和垂直地理想地隔開。
你對網格的看法越多,你就越能通過設計師的眼睛看到它們。如果你不喜歡這個想法或創建自己的網站,你可以從一些常見的網格網格開始。訣竅是,你必須使用網格一致的真正的視覺成功。
3.最小消息上方“FOLD”
當天的問題是這樣的:在卷軸上是否有足夠的信息感興趣,你足以繼續看網站? 這可能很難回答。 但是大量的設計師都抱怨你會點擊或滾動的想法,即使屏幕上只有一個詞。
與其他視覺效果,如視頻,滾動滑塊或誘人的產品顯示,用戶可能做到這一點。 但它可以是一個賭博,特別是與不包括導航菜單與最小的消息的設計。
然后是這樣:大量用戶通過頁面而不是首頁進入網站,所以為什么不冒風險? 看看數據和點擊,看看會發生什么。
這是一個有趣的觀察趨勢之一。 它可以消失幾乎一樣快,因為它已經出現,但有很多網站使用這種模式。