像Iconfinder圖標矢量交易市場(我工作的地方)正在精心設計的矢量圖標為網絡和印刷設計師廉價的且容易獲得的資源。高品質的優質圖標集千數百偉大的自由集可用。
提交Iconfinder每個圖標集是審查和評估潛在的呼吁我們的網站用戶和潛在的商業價值溢價的圖標。在審查提交給該網站圖標集,我們有責任對我們的設計師和我們的客戶,以確保在網站上所有優質偶像是最高質量的。為了實現這一目標,我們不斷地意識到之間的差別“不夠好”和“高品質”的差別往往是非常小的,通常需要最小的變化,但對圖標的設計和價值有很大的影響組。不像許多其他市場,我們很少拒絕集,不太符合我們的質量要求顧左右而言他。相反,我們將共同為設計師如何能提高的圖標非常具體的,可操作的建議。

本文討論了一系列的六個步驟設計指南。步驟遵循聲音圖標設計的基礎知識,包括一致性,可讀性和清晰度。有效的圖標設計的原則已經在長度希克斯設計的圖標設計師約翰·希克斯在他的著作中的圖標手冊由谷歌在系統圖標的材料設計準則問題,以及。本文中討論的六個步驟應該被看作是一個指導,而不是規則的教條式的列表。成為一個偉大的設計師的部分是學會何時打破規則,當跟隨他們,我們將在這里展示。
在下面本文中的示例圖像,所討論的六個步驟將被應用到最近被評為克姆Bardly的Iconfinder用戶提交的狗(一柯基犬,是精確的)的圖標的返工。圖標有潛力,但不是很夠拋光,被認為是“高品質”。我們提供的Kem一些簡單的提示跟隨,并用少許改造,他的圖標準備批準作為溢價圖標集。下圖顯示了之前和之后的版本克姆的圖標。在下面的章節中,我們將介紹如何從有條不紊之前去了。
之前和之后的柯基犬圖標改造
上述左側的圖像顯示原始圖標。右邊的圖片顯示了重新設計的圖標,這點在本文實現的原則。
注意,雖然本文中討論的準則是面向網絡圖標,它們一般適用于打印圖標為好。印刷材料的典型300點每英寸(DPI)使得像素完美基本上無意義。如果你是一個打印設計看這篇文章,所有涉及的原則是適用的,但你可以在很大程度上忽略像素的完美作品。
三個屬性有效的圖標設計鏈接
那些精心設計的圖標呈現出有條不紊的和深思熟慮的方式三大屬性構成任何圖標設計:形式,審美統一和認可。當設計一個新的圖標集,考慮每一個這些屬性的一種迭代的方法,從一般(表格),并移至特定的(可識別)。即使你創建一個圖標,這三個屬性仍然暗示,可以從一個單一的設計外推。
毫無疑問,以上三個屬性構成有效的圖標設計,但三個下文詳述是一個良好的開端。對于相對簡便起見,我們把重點放在我們認為是三個主要屬性。
FORM LINK
形式是一個圖標的底層結構,或它的制作過程。如果你忽略了一個圖標的細節和借鑒各地主要形狀的線,做他們形成了一個正方形,圓形,水平或垂直長方形,三角形或以上的有機造型?主要的幾何形狀 - 圓形,方形和三角形 - 創建圖標設計在視覺上穩定的基礎。在我們通過克姆Bardly柯基犬例如,狗的頭部是由兩個三角形和兩個橢圓。作為溝通的概念是必要的,但只有盡可能多的細節 - 就像人會開始通過繪制最大的,最簡單的形狀,然后走向更大和更詳細的改進圖紙,人們將開始從最簡單的形狀的圖標,然后添加更多詳細信息被代表,是一個對象,想法或行動。
柯基犬圖標形式背后
此圖像中的關鍵行顯示定義設計的形式基本基本形狀。
美學UNITY LINK
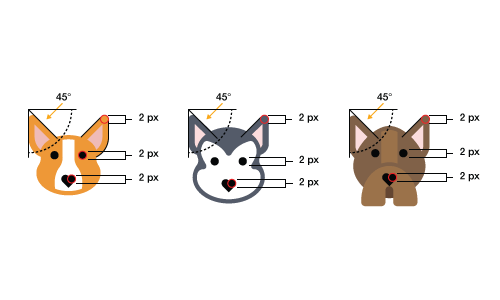
被一個圖標內和跨圖標組共享的元素是我們所說的審美統一。這些元件之類的東西圓形或方角,角部的具體尺寸(2個像素,4像素等),有限的和一致的線寬(2個像素,4像素等)中,式(平,線,填充線或字形),顏色調色板等。一組的審美統一,是您在整個一組重復直觀地綁在一起作為一個整體的設計元素和/或選擇的集合。在下面的例子中,注意從每個克姆的一套共同的要素,諸如2像素圓角,狗的臉部周圍2像素厚中風和心臟形的鼻子三條狗的。
三狗圖標顯示的審美統一

這三個狗圖標有著共同的設計理念和風格元素,創造審美的統一。
可識別LINK
可識別性是一個圖標的本質或什么使一個圖標的獨特的產品。無論是圖標的工作最終還是要看觀眾如何輕松地領會它描繪對象,想法或行動。可識別包括表示該觀眾通常與該主意相關聯的屬性,但它也可以包括作為唯一的或意外的元素,如心臟的哥基的鼻子。請記住,可識別性不僅指被描繪的對象,想法或行動的理解,同時也認同你獨特的圖標集。在這方面,審美統一和認同就可以了,經常做,重疊。在下圖中,我們認識到每兩只狗為柯基犬和哈士奇,分別,因為其獨特的顏色,頭形和耳朵,同時還承認他們是同一組,因為共享的設計和風格元素的一部分。
orgi和哈士奇圖標
每只犬的獨特氣質使他們的個人可識別的,而普通的設計和風格元素讓它們識別為一組。
到目前為止,我們已經看過了我們認為是有效的圖標設計的三個主要屬性。在下一節中,我們將深入探討在六個步驟妥善解決關切的這三個方面。
六個步驟鏈接
具一格LINK始終啟動
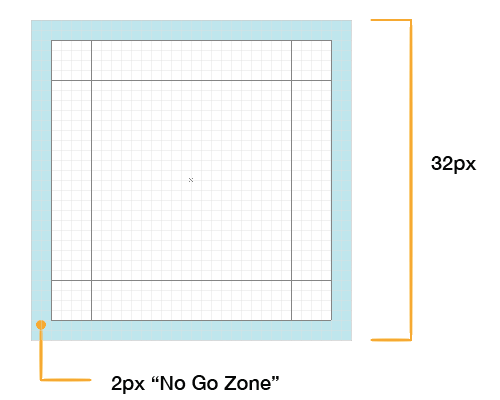
各種柵格尺寸的好處將最好的一個單獨的項目來處理。對于我們而言,我們將有一個32×32像素網格工作。我們的電網還包含了一些基本的指南,以幫助我們創建的每個圖標設計的基本形式。
之前和之后的柯基犬圖標改造
在這里,我們看到了一個32×32像素的網格,具有2個像素的邊框(或“無禁區”)的喘息空間。
網格的外部2的像素就是我們所說的“無禁區”。不要把圖標的任何部分,在這個空間里,除非絕對必要的。無禁區的目的是創建一個圍繞圖標一些喘息的空間。
圖標的形式的一部分是一般形狀和取向。如果你周圍畫一個圖標外緣線 - 邊界框,如果你將 - 形狀一般是正方形,圓形,三角形,呈橫長方形,豎長方形或對角線的矩形。
圓形圖標居中在網格和通常觸摸內容區域的最外邊緣的所有四個,無需進入無禁區。請注意,對于打破無禁區規則的一個常見原因是,如果某個口音或次要元件需要以保持設計完整性超出圓延伸,如下證實。
與顯示網格和關鍵線路調整圓形圖標
與電網圓形圖標和關鍵線路的對齊
方形圖標也集中在網格但不這樣做,在大多數情況下,一直延伸到內容區域的最外邊緣。為了保持與圓形和三角形的圖標一致的視覺重量,最長方形和正方形圖標將對準在中間的關鍵線路(以下圖像中的橙色區域)。當對齊到由圖標本身的視覺重量確定各重點線;為獲得時所使用的大小只需要練習的感覺。看看下面的廣場布局圖像。上面提到的三個同心正方形顯示在淡藍色,橙色和淺綠色。
圓形和方形圖標的網格
圓形和方形圖標的相對網格對齊和調整大小
32像素的正方形里面,你會發現20×28像素的縱向和橫向的長方形。我們遵循松散這些矩形對于那些水平或垂直方向,并嘗試做出這樣面向任何圖標尺寸的圖標,來匹配這些矩形的20×28像素的尺寸。
在網格縱橫圖標
的垂直和水平定向的圖標相對于柵格對準和上漿
對角線定向的圖標對齊的圓形內容區域的邊緣,如下圖所示。請注意,該鋸的最外點被大致對準的圓的邊緣。在這里,你不需要是精確的區域;接近是不夠好。
面向斜網格上的圖標
對角線定向圖標相對于到網格對齊和調整大小
請記住,你并不需要按照網格和每一次準確地指導。網格是有幫助你做出的圖標一致,但如果你有做一個圖標偉大和遵守規則之間進行選擇,打破規則 - 只是這樣做謹慎。由于Hemmo德容格,由他的綽號荷蘭圖標更廣為人知,說:
勝過一套凝聚力的重要性,每個單獨的圖標的本質。
入手簡單幾何形狀LINK
通過粗略概述簡單圓形,長方形和三角形的形狀主要開始你的圖標設計。即使一個圖標最終將會在本質上主要是有機的,開始在Adobe Illustrator形狀工具。當談到制作圖標,特別適用于較小屏幕尺寸,在邊緣,從手繪圖產生的細微變化將使得圖標看起來不那么精致。基本的幾何形狀開始將會使邊緣更精確(尤其是沿著曲線),并允許你在設計中調整元素的相對規模的迅速,以及確保您遵循電網和形式。
柯基犬的圖標的基本幾何形狀
以下是一些基本幾何形狀,兩個三角形和兩個橢圓,構成柯基犬圖標。
由數字:邊緣時,發現線條,邊角,曲線和角度LINK
盡可能不使設計看起來過于機械而乏味,邊角的曲線和角度應該是數學上的精確。換句話說,按照數字不要試圖眼球,或當談到這些細節寫意它。在不一致這些元素可以減少一個圖標的質量。
角
在大多數情況下,粘到45度的角度,或它們的倍數。在一個45度角抗鋸齒均勻地踩(有效像素對齊端對端),所以結果是脆,和完善的對角線這個角度是一個很容易識別的模式,這對人的眼睛很喜歡。這種識別的模式建立一個圖標內橫跨圖標集和統一的一致性。如果您的設計決定了你必須打破這個規則,嘗試在半這樣做(22.5度,11.25等)或在15度的倍數。每一種情況是不同的,因此通過的情況下決定的情況下。使用45度半的好處是,在抗混疊的踩踏仍然會相當均勻。
45度角抗鋸齒的特寫
45度角正規抗混疊特寫
曲線
一種能降解的圖標的質量并且能夠意味著專業人員和業余的前瞻性之間的差的最顯著的領域之一是低于完美曲線。而人眼能夠檢測精度非常輕微的變型中,手眼協調不能總是達到的精度高的水平。依靠形狀工具和數量來創建曲線盡可能多的,而不是通過手繪他們。當你需要手動繪制曲線,使用Adobe Illustrator中的(或矢量軟件)約束修飾符鍵(Shift鍵),或者甚至更好,甚至超過貝塞爾曲線更細化的控制使用VectorScribe和InkScribe通過機敏的圖形。
手繪圖角落產生較差的結果
手繪圖角落產生較差的結果。
正如我們在看到上面的圖片“以前”,手畫線形成了一個從設計質量減損不規則的曲線。
數學精確的曲線
這些非常精確的曲線用,而不是被手繪插畫的貝塞爾工具創建的。
角
一個常見的圓角(或半徑)值是2像素。在一個32×32像素的圖標,2-像素半徑大到足以清楚地看到如圓形,但不軟化的角那么多,以改變設計的個性(賦予該“泡”的樣子)。您選擇將取決于個性的價值,你想給的設計。無論您使用圓角將被做考慮集的整體美觀審美決定。
正是圓角
正是圓角
已經開始與幾何形狀,我們現在已經增加了2像素的輪廓,演示了如何形狀工具,在細節的一致性沿如圓角,正在改進設計。
柯基犬圖標,迄今取得的進展
迄今取得的進展我們重新設計的柯基犬圖標
這大大改善版本顯示了新設計的要點,以均勻地圓角,平滑曲線和耳朵周圍的線路的權重的基礎。